로그 남기는 방법을 간단히 정리해 두자
print()함수로 함수명과 코드 라인 등 표시하기
Apple Developer사이트의 Logging 설명
시스템 전체에서 로그 타입과 함수 위치 등을 저장하려면,
import os.log
내부에서 os_log( .. ) 를 사용해서 로그를 남기고, 로그 메시지의 Level을 초기부터 적절히 나누어서 표시하도록 정의 해 두는 것이 좋겠다.
override func viewWillAppear(_ animated: Bool) {
//화면이 표시될때, Keyboard표시에 대한 이벤트가 발생하면 호출되는 함수를 등록한다.
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow(_:)), name: NSNotification.Name.UIKeyboardWillShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide(_:)), name: NSNotification.Name.UIKeyboardWillHide, object: nil)
}
func keyboardWillShow(_ notification:NSNotification) {
//키보드가 표시 될때, ToolBar의 위치를 올려준다.
moveToolbarUp(with: notification)
}
func keyboardWillHide(_ notification:NSNotification) {
//키보드가 사라질 때, ToolBar의 위치를 아래로 내려준다.
moveToolbarDown(with: notification)
}
fileprivate func moveToolbarUp(with notification:NSNotification) {
self.moveToolBar(isUp: true, with: notification)
}
fileprivate func moveToolbarDown(with notification:NSNotification) {
self.moveToolBar(isUp: false, with: notification)
}
fileprivate func moveToolBar(isUp up:Bool, with notification:NSNotification) {
if let userInfo = notification.userInfo {
//let beginFrame = (userInfo[UIKeyboardFrameBeginUserInfoKey] as! NSValue).cgRectValue
let endFrame = (userInfo[UIKeyboardFrameEndUserInfoKey] as! NSValue).cgRectValue
let duration = (userInfo[UIKeyboardAnimationDurationUserInfoKey] as! NSNumber).doubleValue
let animationOptions = UIViewAnimationOptions(rawValue: (userInfo[UIKeyboardAnimationCurveUserInfoKey] as! NSNumber).uintValue)
let frame = self.toolbar.frame
let rect:CGRect = CGRect(x: frame.origin.x,
y: frame.origin.y + endFrame.size.height * (up ? -1 : 1),
width: frame.size.width,
height: frame.size.height)
UIView.animate(withDuration: duration,
delay: 0.0,
options: animationOptions,
animations: { () -> Void in
self.toolbar.frame = rect
}, completion: nil)
}else{
//UserInfo가 없을 경우..
}
} override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) {
//화면이 옆으로 돌아갈 때, 호출되는 이벤트로, 이벤트 발생 시, 키보드를 아래로 내려주면 이동 후에 다시 선택하면 되도록 한다
self.inputTextField.resignFirstResponder();
}
override func viewWillAppear(_ animated: Bool) {
//화면이 표시될때, Keyboard표시에 대한 이벤트가 발생하면 호출되는 함수를 등록한다.
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow(_:)), name: NSNotification.Name.UIKeyboardWillShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardDidShow(_:)), name: NSNotification.Name.UIKeyboardDidShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide(_:)), name: NSNotification.Name.UIKeyboardWillHide, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardDidHide(_:)), name: NSNotification.Name.UIKeyboardDidHide, object: nil)
} override func viewWillDisappear(_ animated: Bool) {
//화면이 사라질 때, keyboard 표시에 대한 이벤트를 받지 않도록, 등록을 삭제한다.
NotificationCenter.default.removeObserver(self)
}
//키보드가 표시 될 때 호출 되는 함수
func keyboardWillShow(_ notification:NSNotification) {
print(notification)
info(name: "Keyboard Will beShown", with: notification)
somethingDo(with: notification)
}
func keyboardDidShow(_ notification:NSNotification) {
info(name: "Keyboard Was Shown", with: notification)
}
//키보드가 사라질 때, 호출 되는 함수
func keyboardWillHide(_ notification:NSNotification) {
info(name: "Keyboard Will beHidden", with: notification)
somethingDo(with: notification)
}
func keyboardDidHide(_ notification:NSNotification) {
info(name: "Keyboard Was Hidden", with: notification)
}NSConcreteNotification 0x610000242460 {name = UIKeyboardWillShowNotification; userInfo = {
UIKeyboardAnimationCurveUserInfoKey = 7;
UIKeyboardAnimationDurationUserInfoKey = "0.25";
UIKeyboardBoundsUserInfoKey = "NSRect: {{0, 0}, {375, 258}}";
UIKeyboardCenterBeginUserInfoKey = "NSPoint: {187.5, 796}";
UIKeyboardCenterEndUserInfoKey = "NSPoint: {187.5, 538}";
UIKeyboardFrameBeginUserInfoKey = "NSRect: {{0, 667}, {375, 258}}";
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 409}, {375, 258}}";
UIKeyboardIsLocalUserInfoKey = 1;
}}
fileprivate func info(name str:String, with notification:NSNotification) {
if let userInfo = notification.userInfo {
let frameBegin = (userInfo[UIKeyboardFrameBeginUserInfoKey] as? NSValue)?.cgRectValue ?? CGRect.zero
let frameEnd = (userInfo[UIKeyboardFrameEndUserInfoKey] as? NSValue)?.cgRectValue ?? CGRect.zero
let curve = userInfo[UIKeyboardAnimationCurveUserInfoKey] as? NSNumber ?? NSNumber.init(value: 0)
let duration = (userInfo[UIKeyboardAnimationDurationUserInfoKey] as! NSNumber ).doubleValue
print("\(str) (\(Int(frameBegin.origin.x)),\(Int(frameBegin.origin.y)),\(Int(frameBegin.size.width)),\(Int(frameBegin.size.height))), (\(Int(frameEnd.origin.x)),\(Int(frameEnd.origin.y)),\(Int(frameEnd.size.width)),\(Int(frameEnd.size.height))) curve:\(curve), duration:\(duration)")
}
}final class SingletonObject {
static let sharedInstance = SingletonObject()
private init() {
}
}
let theInstance = SingletonObject.sharedInstance DavidBaeui-iMac:Test DavidBae$ curl -O https://www.openssl.org/source/openssl-1.0.1l.tar.gz
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 4326k 100 4326k 0 0 279k 0 0:00:15 0:00:15 --:--:-- 820k
DavidBaeui-iMac:Test DavidBae$ mkdir src
openssl-1.0.1l.tar.gz src
DavidBaeui-iMac:Test DavidBae$ tar zxf openssl-1.0.1l.tar.gz -C /Users/DavidBae/Downloads/OpenSSL/Test/src
//파일이름: crypto/ui/ui_openssl.c
//413 line
//static volatile sig_atomic_t intr_signal; //sig_atomic_t를 int로 변경
static volatile int intr_signal;
DavidBaeui-iMac:openssl-1.0.1l DavidBae$./Configure iphoneos-cross --openssldir=/Users/DavidBae/Downloads/OpenSSL/Test/bin/iPhoneSimulator8.1-i386.sdk
..
..
make[1]: Nothing to be done for `links'.
generating dummy tests (if needed)...
make[1]: Nothing to be done for `generate'.
Configured for iphoneos-cross.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ //<--make파일이 다 만들어졌습니다.
CC = /Applications/Xcode.app/Contents/Developer/usr/bin/gcc -arch i386
//CFLAG= -DOPENSSL_THREADS.....
CFLAG= -isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator8.1.sdk -miphoneos-version-min=7.0 -DOPENSSL....//원래 있던 옵션은 그대로 연결..
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ make
.....
making all in tools...
make[1]: Nothing to be done for `all'.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ make install
..
..
cp openssl.pc /Users/DavidBae/Downloads/OpenSSL/Test//bin/iPhoneSimulator8.1-i386.sdk/lib/pkgconfig
chmod 644 /Users/DavidBae/Downloads/OpenSSL/Test//bin/iPhoneSimulator8.1-i386.sdk/lib/pkgconfig/openssl.pc
DavidBaeui-iMac:openssl-1.0.1l DavidBae$
//완료되었음. bin/iPhoneSimulator8.1-i386.sdk 아래에 보면 있습니다.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ ./Configure darwin64-x86_64-cc --openssldir=/Users/DavidBae/Downloads/OpenSSL/Test//bin/iPhoneSimulator8.1-x86_64.sdk
...
...
generating dummy tests (if needed)...
make[1]: Nothing to be done for `generate'.
Configured for darwin64-x86_64-cc.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$
CC = /Applications/Xcode.app/Contents/Developer/usr/bin/gcc -arch x86_64
//CFLAG= -DOPENSSL_THREADS.....
CFLAG= -isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator8.1.sdk -miphoneos-version-min=7.0 -DOPENSSL....//원래 있던 옵션은 그대로 연결..
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ make
.....
making all in tools...
make[1]: Nothing to be done for `all'.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ make install
..
..
cp openssl.pc /Users/DavidBae/Downloads/OpenSSL/Test//bin/iPhoneSimulator8.1-x86_64.sdk/lib/pkgconfig
chmod 644 /Users/DavidBae/Downloads/OpenSSL/Test//bin/iPhoneSimulator8.1-x86_64.sdk/lib/pkgconfig/openssl.pc
DavidBaeui-iMac:openssl-1.0.1l DavidBae$
//완료되었음. bin/iPhoneSimulator8.1-x86_64.sdk 아래에 보면 있습니다.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ ./Configure iphoneos-cross --openssldir=/Users/DavidBae/Downloads/OpenSSL/Test/bin/armv7/
...
...
generating dummy tests (if needed)...
make[1]: Nothing to be done for `generate'.
Configured for iphoneos-cross.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$
CC = /Applications/Xcode.app/Contents/Developer/usr/bin/gcc -arch armv7
//CFLAG= -DOPENSSL_THREADS.....
CFLAG= -isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS8.1.sdk -miphoneos-version-min=7.0 -DOPENSSL....//원래 있던 옵션은 그대로 연결.. CFLAG에 다른 -isysroot가 있는지 확인이 필요함.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ make
.....
making all in tools...
make[1]: Nothing to be done for `all'.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ make install
..
..
cp openssl.pc /Users/DavidBae/Downloads/OpenSSL/Test//bin/armv7/lib/pkgconfig
chmod 644 /Users/DavidBae/Downloads/OpenSSL/Test//bin/armv7/lib/pkgconfig/openssl.pc
DavidBaeui-iMac:openssl-1.0.1l DavidBae$
//완료되었음. bin/armv7 아래에 보면 있습니다.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ lipo -create /Users/DavidBae/Downloads/OpenSSL/Test/bin/i386/lib/libssl.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/x86_64/lib/libssl.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/armv7/lib/libssl.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/armv7s/lib/libssl.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/arm64/lib/libssl.a -output /Users/DavidBae/Downloads/OpenSSL/Test/lib/libssl.
DavidBaeui-iMac:openssl-1.0.1l DavidBae$ lipo -create /Users/DavidBae/Downloads/OpenSSL/Test/bin/i386/lib/libcrypto.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/x86_64/lib/libcrypto.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/armv7/lib/libcrypto.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/armv7s/lib/libcrypto.a /Users/DavidBae/Downloads/OpenSSL/Test/bin/arm64/lib/libcrypto.a -output /Users/DavidBae/Downloads/OpenSSL/Test/lib/libcrypto.a
DavidBaeui-iMac:openssl-1.0.1l DavidBae$
 |
| 만들 이미지 |
- (void)drawRadialGradient:(UIColor *)startColor
endColor:(UIColor *)endColor
startPoint:(CGPoint)startPoint
startRadius:(CGFloat)startRadius
endPoint:(CGPoint)endPoint
endRadius:(CGFloat)endRadius
context:(CGContextRef)context
{
CGColorRef colorRef = startColor.CGColor;
CGColorRef endColorRef = endColor.CGColor;
NSArray *marrColors=[NSArray arrayWithObjects:
(__bridge id)colorRef, //start color
(__bridge id)endColorRef, //end color
nil];
CFArrayRef colors =(__bridge CFArrayRef)(marrColors);
CGColorSpaceRef colorSpc = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColors(colorSpc, colors, Nil);
// generates Radial Gradient
CGContextDrawRadialGradient(context, gradient,
startPoint, startRadius,
endPoint, endRadius,
0);
CGColorSpaceRelease(colorSpc);
CGGradientRelease(gradient);
}
- (void)drawRadialGradient:(UIColor *)startColor
midColor:(UIColor *)midColor
endColor:(UIColor *)endColor
startPoint:(CGPoint)startPoint
startRadius:(CGFloat)startRadius
endPoint:(CGPoint)endPoint
endRadius:(CGFloat)endRadius
context:(CGContextRef)context
{
CGColorRef colorRef = startColor.CGColor;
CGColorRef midColorRef = midColor.CGColor;
CGColorRef endColorRef = endColor.CGColor;
NSArray *marrColors=[NSArray arrayWithObjects:(__bridge id)colorRef,
(__bridge id)midColorRef,
(__bridge id)endColorRef, nil];
CFArrayRef colors =(__bridge CFArrayRef)(marrColors);
CGColorSpaceRef colorSpc = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColors(colorSpc, colors, Nil);
// generates Radial Gradient
CGContextDrawRadialGradient(context, gradient,
startPoint, startRadius,
endPoint, endRadius,
0);
CGColorSpaceRelease(colorSpc);
CGGradientRelease(gradient);
}
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
// Drawing code
UIColor *whiteColor = [UIColor whiteColor];
UIColor *blueColor = [UIColor blueColor];
UIColor *greenColor = [UIColor greenColor];
CGSize size = self.frame.size;
CGPoint center = CGPointMake(size.width/2, size.height/2);
/*/
[self drawRadialGradient:greenColor endColor:self.backgroundColor
startPoint:center startRadius:0
endPoint:center endRadius:size.width/2
context:context];
/*/
[self drawRadialGradient:greenColor midColor:blueColor endColor:whiteColor
startPoint:center startRadius:0
endPoint:center endRadius:size.width/2
context:context];
CGPoint point2 = CGPointMake(size.width/2-15, size.height/2-15);
[self drawRadialGradient:whiteColor endColor:greenColor
startPoint:point2 startRadius:0
endPoint:point2 endRadius:5
context:context];
point2 = CGPointMake(size.width/2+15, size.height/2+15);
[self drawRadialGradient:whiteColor endColor:greenColor
startPoint:point2 startRadius:0
endPoint:point2 endRadius:2
context:context];
//*/
}
 |
| 3가지 색으로만 |
 |
| 3가지 색에, 점 2개 찍은것 |
- (NSURL *)urlForFilename:(NSString *)filename {
NSFileManager *fm = [NSFileManager defaultManager];
NSArray *urls = [fm URLsForDirectory:NSDocumentDirectory
inDomains:NSUserDomainMask];
NSURL *directoryURL = urls[0];
NSURL *fileURL = [directoryURL URLByAppendingPathComponent:filename];
return fileURL;
}
BOOL status = [string writeToFile:[pathUrl.path stringByAppendingPathExtension:@"txt"]
atomically:YES
encoding:NSUTF8StringEncoding
error:&error];
if (error != nil) {
NSLog(@"save error: %@", [error description]);
}
if (status == NO) {
NSLog(@"save error");
}
NSString *string = [NSString stringWithContentsOfURL:pathUrl
encoding:NSUTF8StringEncoding
error:&error];
if (error != nil || string == nil) {
NSLog(@"Can't load file: %@, error:%@", pathUrl.path, [error description]);
}
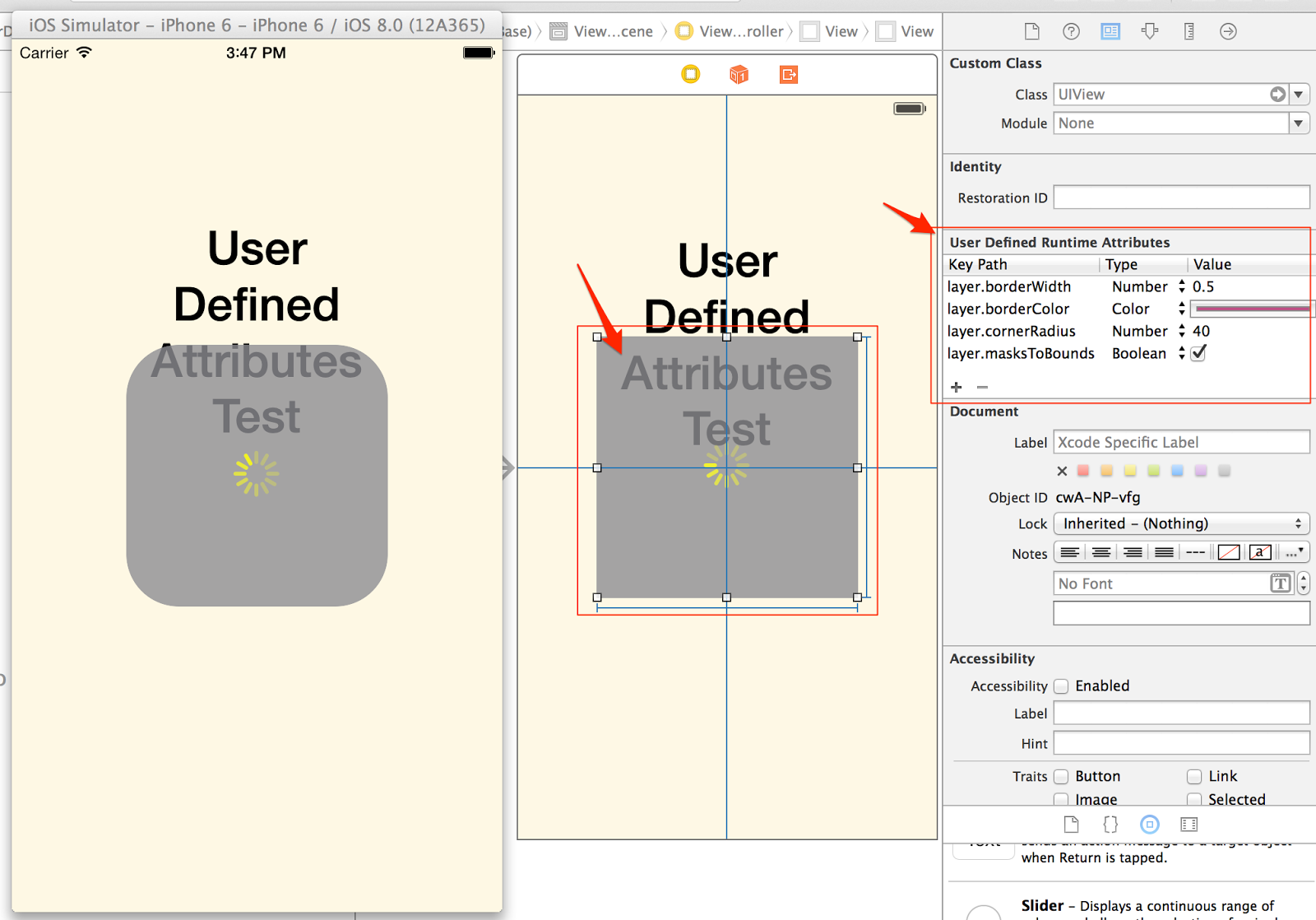
 |
| InterfaceBuilder의 User Defined Runtime Attributes 설정 화면과 시뮬레이터 표시 내용. |
#import "CALayer+extension.h"
@implementation CALayer (extension)
- (void)setBorderColorFromUIColor:(UIColor *)color
{
self.borderColor = color.CGColor;
}
@end
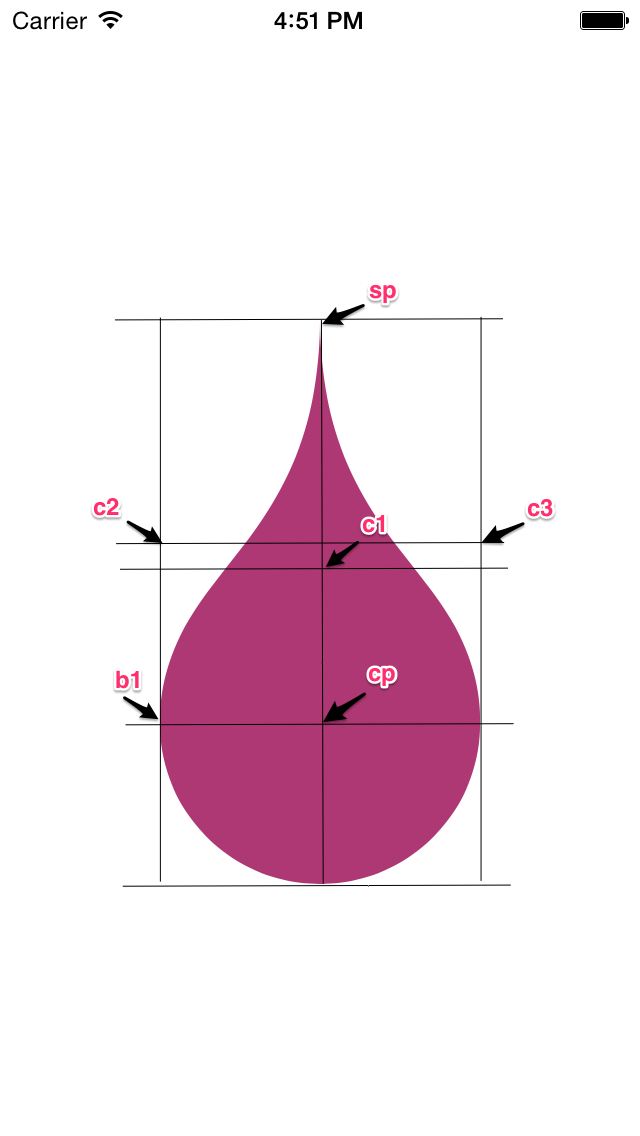
- (UIBezierPath *)waterDropPath:(CGRect)frame
{
//NSLog(@"makeWaterDropPathIn: %@", NSStringFromCGRect(frame) );
float x = frame.origin.x;
float y = frame.origin.y;
float hW = frame.size.width/2.0f;
float H = frame.size.height;
CGPoint sp = CGPointMake(x+hW, y); //Start point
CGPoint cp = CGPointMake(x+hW, y+H-hW); //Center point
CGPoint b1 = CGPointMake(x, y+H-hW); //WaterDrop left point
CGPoint c1 = CGPointMake(x+hW, y+hW+hW/2); //왼쪽 내려오는 부분에서 사용
CGPoint c2 = CGPointMake(x, y+H-hW-hW);
CGPoint c3 = CGPointMake(x+hW+hW, y+H-hW-hW); //오른쪽 올라가는 부분에서 사용
UIBezierPath *path = [[UIBezierPath alloc] init];
[path setLineWidth:0.5f];
[path moveToPoint:sp]; //시작점으로 이동
[path addCurveToPoint:b1
controlPoint1:c1
controlPoint2:c2]; //왼쪽 물방울 내려오는 부분
[path addArcWithCenter:cp
radius:hW//-0.5f
startAngle:DEGREE_TO_RADIAN(180)
endAngle:DEGREE_TO_RADIAN(0)
clockwise:NO]; //물방울 아래부분
[path addCurveToPoint:sp
controlPoint1:c3
controlPoint2:c1]; //오른쪽 올라가는 부분
return path;
}
- (void) setWaterDropClippingArea:(CGRect)frame
{
//클립핑 영역을 만든다.
[self setClippingAreaFromPath:[self waterDropPath:frame]];
}
- (void)setClippingAreaFromPath:(UIBezierPath *)path
{
CAShapeLayer *mask = [CAShapeLayer layer];
mask.path = path.CGPath;
self.layer.mask = mask;
}

//1
+ (UIFont *) spq_getFontForLabel:(NSString *)string font:(UIFont *)font size:(CGSize)size
{
BOOL isEnough = NO;
UIFont *afont = font; //2
while (!isEnough) {
//3
CGRect aboutRect = [string //높이를 구할 NSString
boundingRectWithSize:CGSizeMake(size.width*0.9, CGFLOAT_MAX)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:font}
context:nil];
//4
if (aboutRect.size.height > (size.height*0.7)) {
//5
font = [UIFont fontWithName:font.fontName size:font.pointSize*0.9];
}else{
isEnough = YES;
afont = font;
}
}
return afont;
}
- (NSString *)languageForString:(NSString *) text{
return (NSString *)CFBridgingRelease(CFStringTokenizerCopyBestStringLanguage((CFStringRef)text, CFRangeMake(0, MIN(text.length, 100))));
}
//선언
AVAudioPlayer *_backgroundMusic;
//viewDidLoad에서 준비
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
NSURL *url = [[NSBundle mainBundle] URLForResource:@"brass_ring" withExtension:@"caf"];
_backgroundMusic = [[AVAudioPlayer alloc] initWithContentsOfURL:url error:nil];
[_backgroundMusic prepareToPlay];
}
//viewWillAppear에서 실행
- (void)viewWillAppear:(BOOL)animated{
[_backgroundMusic play];
}
//viewWillDisappear에서 중지
- (void)viewWillDisappear:(BOOL)animated
{
[_backgroundMusic stop];
}
- (void) function
{
NSError *error;
SPQAppDelegate *appDelegate = [UIApplication sharedApplication].delegate;
NSManagedObjectContext *managedContext = [appDelegate managedObjectContext];
NSFetchRequest *request;
request = [NSFetchRequest fetchRequestWithEntityName:entityName];
request.predicate = [NSPredicate predicateWithFormat:@"name = %@ && created=%@", name, (created)?@"YES":@"NO"];
NSSortDescriptor *sortDescriptor = [NSSortDescriptor sortDescriptorWithKey:@"name" ascending:YES];
request.sortDescriptors = [NSArray arrayWithObject:sortDescriptor];
NSArray *items = [managedContext executeFetchRequest:request error:&error];
if (error != nil) {
NSLog(@"executeFetchRequest: %@", [error localizedDescription]);
}
//....
}
item = [NSEntityDescription insertNewObjectForEntityForName:entityName //추가할 entity이름
inManagedObjectContext:managedContext];
[managedContext deleteObject:item]; //item은 NSManageObject 임.
[NSPredicate predicateWithFormat:@"name == %@, created == %@", name, [NSNumber numberWithBool:created]];