방법2) 다른 방법으로 Unique Pasteboard를 만들고, 거기에 데이터를 넣고, URL을 통해서 해당 앱을 호출하고, 그 앱에서 Unique Pasteboard에서 데이터를 읽어 올 수가 있습니다.
Receiver App의 URL Type을 등록합니다.
dbuurl의 URL Type을 등록된 Receiver App이 설치가 되면, openURL함수를 이용해서, 호출할 수 있습니다.
Sender App에서 정보를 아래와 같이 보낼 수 있습니다.
source code
- (IBAction)sendData:(id)sender
{
NSString *encodedData = [NSString stringWithFormat:@"iamdavidbae@gmail.com:"];
NSString *urlQuery = [NSString stringWithFormat:@"dbuurl://localhost/data?%@", encodedData];
NSURL *url = [NSURL URLWithString:urlQuery];
if( [[UIApplication sharedApplication] canOpenURL:url] == YES )
{
//데이터를 보낸다.
[[UIApplication sharedApplication] openURL:url];
}else{
// openURL을 할 수 없으므로, App이 설치되지 않았거나, URL이 잘못 되었다.
}
}
ReceiverApp에서 openURL로 호출이 되면, 아래의 AppDelegate의 handleOpenURL openURL:sourceApplication:annotation함수가 호출이 됩니다.
source code
//- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url //deprecated...
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
NSLog(@" openURL");
if ([@"/data" isEqual:[url path]]) {
NSString *urlData = [url query];
NSLog(@" handleOpenURL: query:%@", urlData);
_viewController.text = [NSString stringWithFormat:@" handleOpenURL: query:%@", urlData];
//그리고 base64 스트링을 디코딩해야 한다.
//받은 데이터를 화면에 표시합니다.
_viewController.text = urlData;
[_viewController.view setNeedsDisplay];
return YES;
}
return NO;
}
주의 사항!
URL로 전달하는 것이므로, 데이터가 base64로 인코딩이 되어야 합니다. 받는 부분에서는 다시 디코딩을 해야 되고..
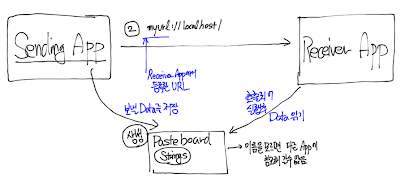
2. Pasteboard를 사용해서 데이터를 전달하자.
위에 방법은 URL에 데이터가 공유가 되므로, 민감한 데이터는 공유하기가 힘들어지고, 모든 것을 Base64로 만들어야 하는 번거로움이 있습니다.그래서, Unique한 Pasteboard를 만들고 거기에 데이터를 넣어서 전달 할 수 있습니다.
일단 ReceiverApp에서 URL Type을 위와 동일하게 등록을 합니다.
SenderApp에서 URL을 호출하기 전에 특정 Pasteboard에 데이터를 저장합니다.
아래에서는 "kr.pe.davidbae.pasteboard_001"이라는 이름으로 만듭니다.
source code
- (IBAction)sendData:(id)sender
{
NSString *urlQuery = [NSString stringWithFormat:@"dbuurl://localhost/data?%@"];
NSURL *url = [NSURL URLWithString:urlQuery];
if( [[UIApplication sharedApplication] canOpenURL:url] == YES )
{
//받는 app이 설치되어 있다. Pasteboard를 만들고, 데이터를 넣자.
UIPasteboard *pasteboard = [UIPasteboard pasteboardWithName:@"kr.pe.davidbae.dbuurl.pasteboard_001" create:YES];
if (pasteboard != nil) {
pasteboard.string = sendingData; //보내는 데이터를 넣는다.
}else{
NSLog(@"Can't create pasteboard");
}
[[UIApplication sharedApplication] openURL:url];
}else{
// openURL을 할 수 없으므로, App이 설치되지 않았거나, URL이 잘못 되었다.
}
}
ReceiverApp에서
source code
//- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url //deprecated...
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
NSLog(@" openURL");
if ([@"/data" isEqual:[url path]]) {
NSLog(@" handleOpenURL: query:%@", urlData);
//Pasteboard check
UIPasteboard *pasteboard = [UIPasteboard pasteboardWithName:@"kr.pe.davidbae.dbuurl.pasteboard_001" create:NO];
if (pasteboard != nil) {
//정보를 읽어 온다. 읽어온 후에는 정보를 지운다.
NSLog(@"pasteboard : %@", pasteboard.string);
pasteboard.string = @"";
}else{
//Pasteboard가 없다!!
NSLog(@"pasteboard is nil");
}
return YES;
}
return NO;
}
위 두가지 방법을 필요한 곳에 사용하면 되겠습니다.
3. 만들어진 Pasteboard는 언제 사라질 까요?
UIPasteboard의 설명에는, 페이스트보드를 만든 앱이 quit를 할 경우 사라진다고 되어 있는데, 직접 테스트를 해보니, 리부팅할 때까지 그대로 남아 있습니다.Persistant속성을 넣으면, 기부팅할 때까지 계속 남아 있고, App을 uninstall하였을 경우에만 사라진다고 되어 있습니다.



0 comments:
댓글 쓰기