이전 글인 Keyboard 이벤트를 이용해서, ToolBar를 이동하는 예제를 만들어 봅니다.
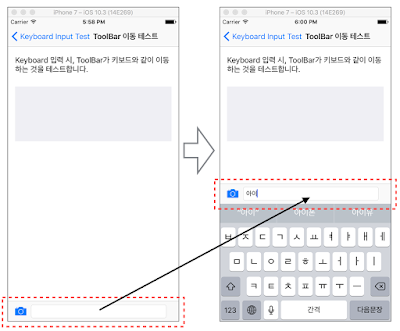
ViewController에서, 하단에 Toolbar가 있고, 사용자가 입력을 할 때, View를 위로 이동시켜서, 입력하는 내용이 화면에 표시되도록 하면, 어떤 내용을 입력하는지 알기 쉬운 UI가 됩니다.
ToolBar만 위로 이동해도 되지만, AutoLayout의 내용들을 다 무시하게 되므로, 전체 View를 Keyboard표시되는 것 만큼 위로 이동하게 만들어 봅니다.
Keyboard 이벤트 설명 블로그에서 이벤트 등록과 이벤트 발생 때, 실행되는 함수를 등록하는 방법을 이미 설명했습니다.
이제 표시될 때, ToolBar를 위로 올려주고, 입력이 끝나면 밑으로 내려줘야 합니다. 그리고, 입력 중에 화면이 회전되면, 적당하게 ToolBar의 위치를 옮겨줘야 합니다.
위로 얼마나 올려야 되는지는
키보드 표시될 때와, 사라질 때 함수 호출하기.
Toolbar를 위로 올려주고, 아래로 내려주는 함수
ToolBar가 올라가 있는 상태에서 화면을 옆으로 돌리면, 툴바의 위치가 이상하게 되어 버리는 예외를 처리하기 위해서, 화면이 회전할 때, 키보드를 사라지게 해줍니다. 더 좋은 방법이 있겠지만, 이정도로 마무리..
ViewController에서, 하단에 Toolbar가 있고, 사용자가 입력을 할 때, View를 위로 이동시켜서, 입력하는 내용이 화면에 표시되도록 하면, 어떤 내용을 입력하는지 알기 쉬운 UI가 됩니다.
ToolBar만 위로 이동해도 되지만, AutoLayout의 내용들을 다 무시하게 되므로, 전체 View를 Keyboard표시되는 것 만큼 위로 이동하게 만들어 봅니다.
Keyboard 이벤트 설명 블로그에서 이벤트 등록과 이벤트 발생 때, 실행되는 함수를 등록하는 방법을 이미 설명했습니다.
이제 표시될 때, ToolBar를 위로 올려주고, 입력이 끝나면 밑으로 내려줘야 합니다. 그리고, 입력 중에 화면이 회전되면, 적당하게 ToolBar의 위치를 옮겨줘야 합니다.
위로 얼마나 올려야 되는지는
키보드 표시될 때와, 사라질 때 함수 호출하기.
override func viewWillAppear(_ animated: Bool) {
//화면이 표시될때, Keyboard표시에 대한 이벤트가 발생하면 호출되는 함수를 등록한다.
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow(_:)), name: NSNotification.Name.UIKeyboardWillShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide(_:)), name: NSNotification.Name.UIKeyboardWillHide, object: nil)
}
func keyboardWillShow(_ notification:NSNotification) {
//키보드가 표시 될때, ToolBar의 위치를 올려준다.
moveToolbarUp(with: notification)
}
func keyboardWillHide(_ notification:NSNotification) {
//키보드가 사라질 때, ToolBar의 위치를 아래로 내려준다.
moveToolbarDown(with: notification)
}
Toolbar를 위로 올려주고, 아래로 내려주는 함수
fileprivate func moveToolbarUp(with notification:NSNotification) {
self.moveToolBar(isUp: true, with: notification)
}
fileprivate func moveToolbarDown(with notification:NSNotification) {
self.moveToolBar(isUp: false, with: notification)
}
fileprivate func moveToolBar(isUp up:Bool, with notification:NSNotification) {
if let userInfo = notification.userInfo {
//let beginFrame = (userInfo[UIKeyboardFrameBeginUserInfoKey] as! NSValue).cgRectValue
let endFrame = (userInfo[UIKeyboardFrameEndUserInfoKey] as! NSValue).cgRectValue
let duration = (userInfo[UIKeyboardAnimationDurationUserInfoKey] as! NSNumber).doubleValue
let animationOptions = UIViewAnimationOptions(rawValue: (userInfo[UIKeyboardAnimationCurveUserInfoKey] as! NSNumber).uintValue)
let frame = self.toolbar.frame
let rect:CGRect = CGRect(x: frame.origin.x,
y: frame.origin.y + endFrame.size.height * (up ? -1 : 1),
width: frame.size.width,
height: frame.size.height)
UIView.animate(withDuration: duration,
delay: 0.0,
options: animationOptions,
animations: { () -> Void in
self.toolbar.frame = rect
}, completion: nil)
}else{
//UserInfo가 없을 경우..
}
} ToolBar가 올라가 있는 상태에서 화면을 옆으로 돌리면, 툴바의 위치가 이상하게 되어 버리는 예외를 처리하기 위해서, 화면이 회전할 때, 키보드를 사라지게 해줍니다. 더 좋은 방법이 있겠지만, 이정도로 마무리..
override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) {
//화면이 옆으로 돌아갈 때, 호출되는 이벤트로, 이벤트 발생 시, 키보드를 아래로 내려주면 이동 후에 다시 선택하면 되도록 한다
self.inputTextField.resignFirstResponder();
}